LON-CAPA Help
LON-CAPA Help LON-CAPA Help
LON-CAPA HelpMany users use stand-alone editing programs such as Dreamweaver to create HTML files. To upload HTML files generated with such tools, you can use the Browse... button in the Authoring Space, locate your HTML file, and use the Upload File button to upload a HTML file in LON-CAPA. Remember to upload any local graphics your generated web pages may have referenced using similar procedures. The links to graphics in your html page must match the relative locations for the uploaded files.
To create a new html page using the Inline Menus, browse to the desired folder using the folder navigation links
in the lower part of the authoring screen. Then select 'HTML file' from the new content dropdown menu on the
right of the authoring space page as shown in the dropdown menu of the figure  .
.
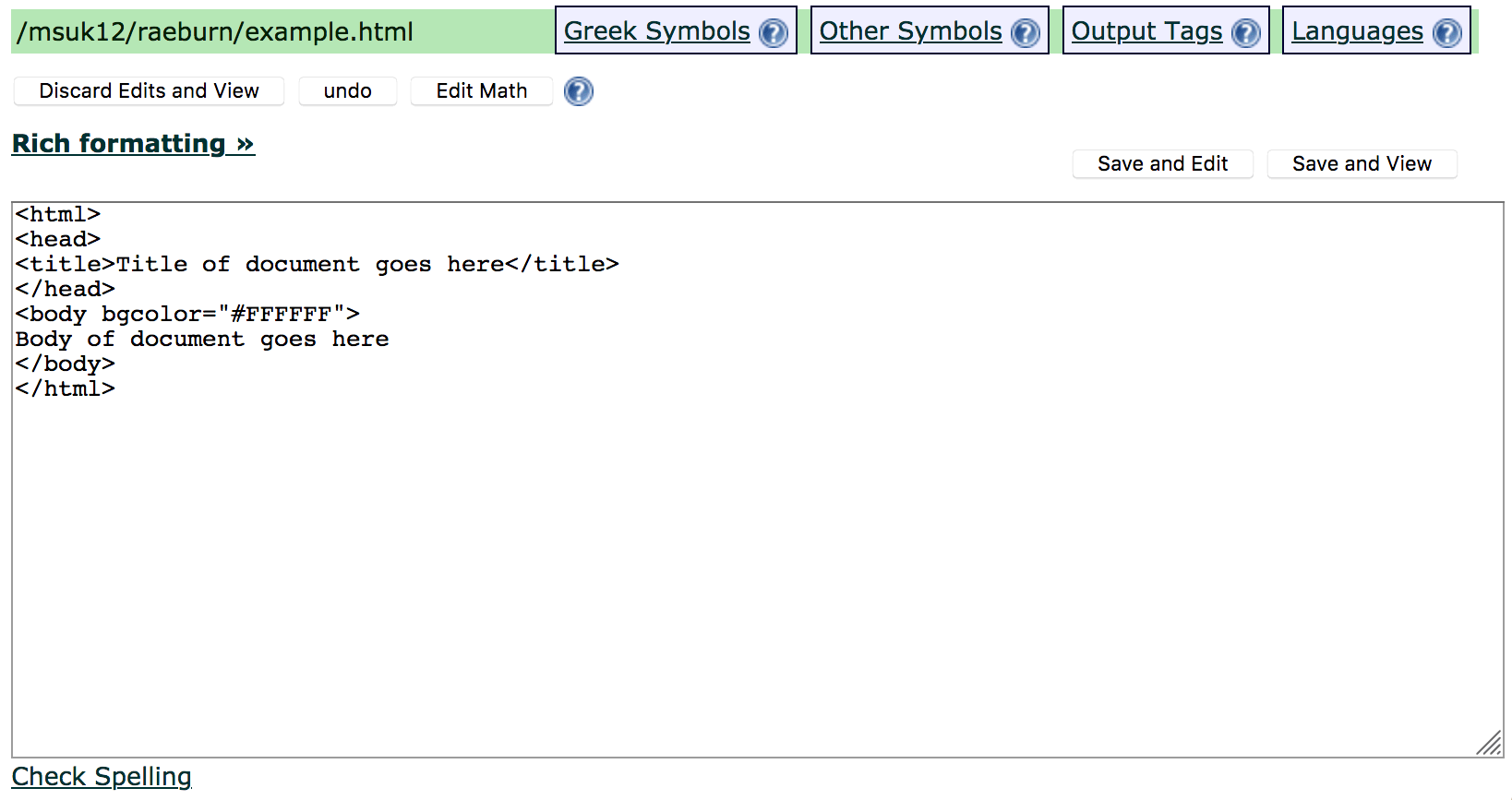
When you edit a web page, you will be presented with a plain text editor as shown in the
figure  .
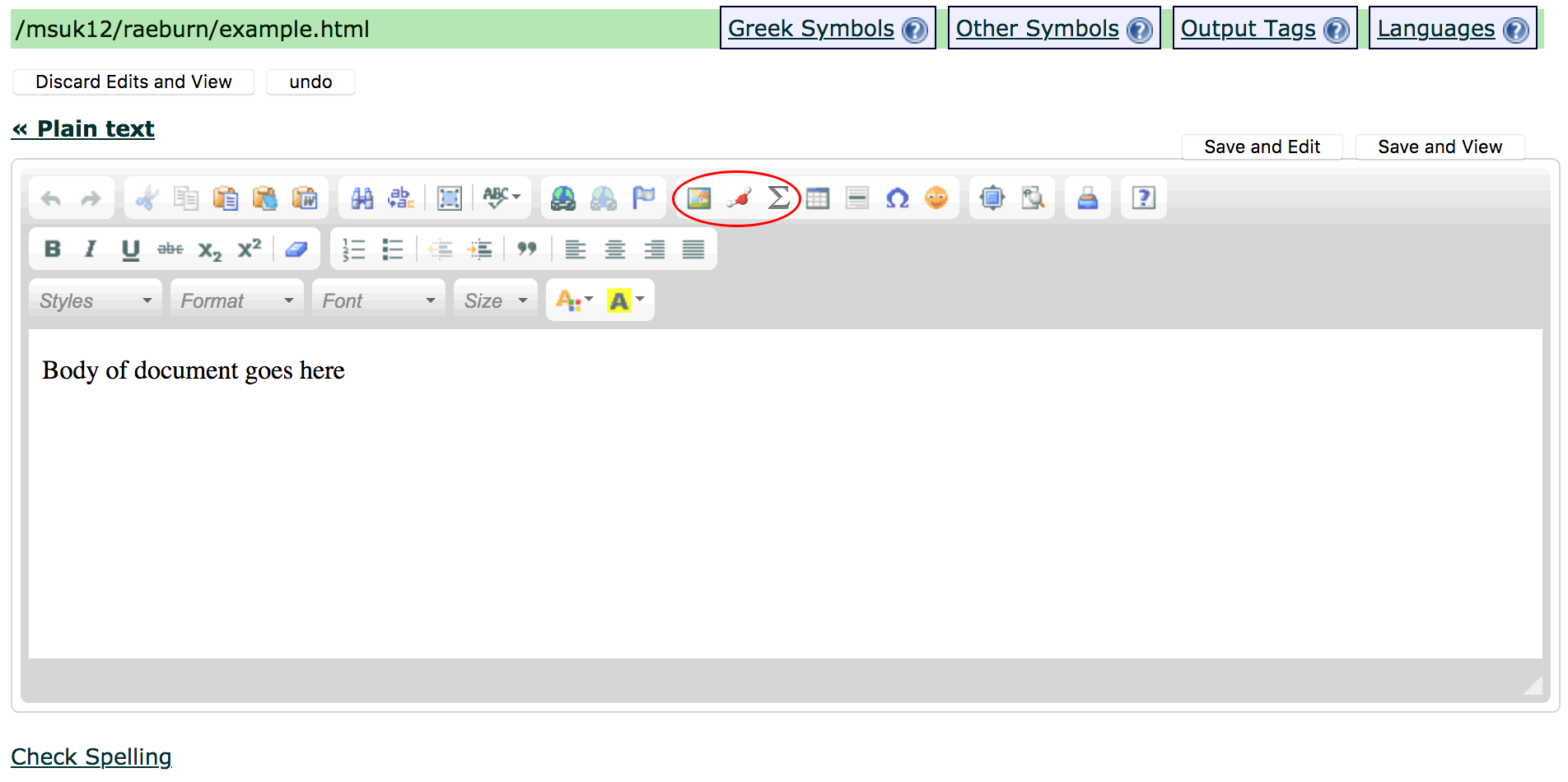
Clicking the link for the Rich Formatting displays the HTML WYSIWYG editor (CKEditor)
with buttons to help you create html entities
with correct tags as shown in the figure
.
Clicking the link for the Rich Formatting displays the HTML WYSIWYG editor (CKEditor)
with buttons to help you create html entities
with correct tags as shown in the figure  . If the rich layout is not as you expect, look
for the button to view/edit the source, and then manually make adjustments to the html tags.
Note the three buttons in the CKEditor toolbar (ringed in the figure
. If the rich layout is not as you expect, look
for the button to view/edit the source, and then manually make adjustments to the html tags.
Note the three buttons in the CKEditor toolbar (ringed in the figure  ), which can be used to (a) include an image, (b) add a chemical equation, or (c) add a math expression or equation. Buttons are also provided to create/edit links. (See: Creating Equations section
), which can be used to (a) include an image, (b) add a chemical equation, or (c) add a math expression or equation. Buttons are also provided to create/edit links. (See: Creating Equations section  for information about creating and editing math equations.)
for information about creating and editing math equations.)
If you use the Image button to include graphics you will either the location of the file in the URL box. The location can either be relative to the current file, or can be an absolute URL for the location of a published file (i.e., /res/domain/username/path/filename). When you are done editing the HTML file, you will need to upload the graphics file, if it does not already exist and publish it to the content repository.
Note the convenient help links for Greek Symbols, Other Symbols, Output Tags, and Languages immediately above the editor in the figures. Also note the link to check spelling below the editor.
The URL of the page in the root of your Authoring space would look something like
http://(your library server)/priv/domain/username/new_resource.html .