 LON-CAPA Help
LON-CAPA Help
To create a String Response problem, create a new resource (described in
 . This is a "problem" resource
so the URL must end in ".problem".
. This is a "problem" resource
so the URL must end in ".problem".
- In the drop-down option box as seen in the figure
 ,
select String Response Problem, and click the New Problem
button.
,
select String Response Problem, and click the New Problem
button.
- Click the Edit button above the sample problem to enter edit mode.

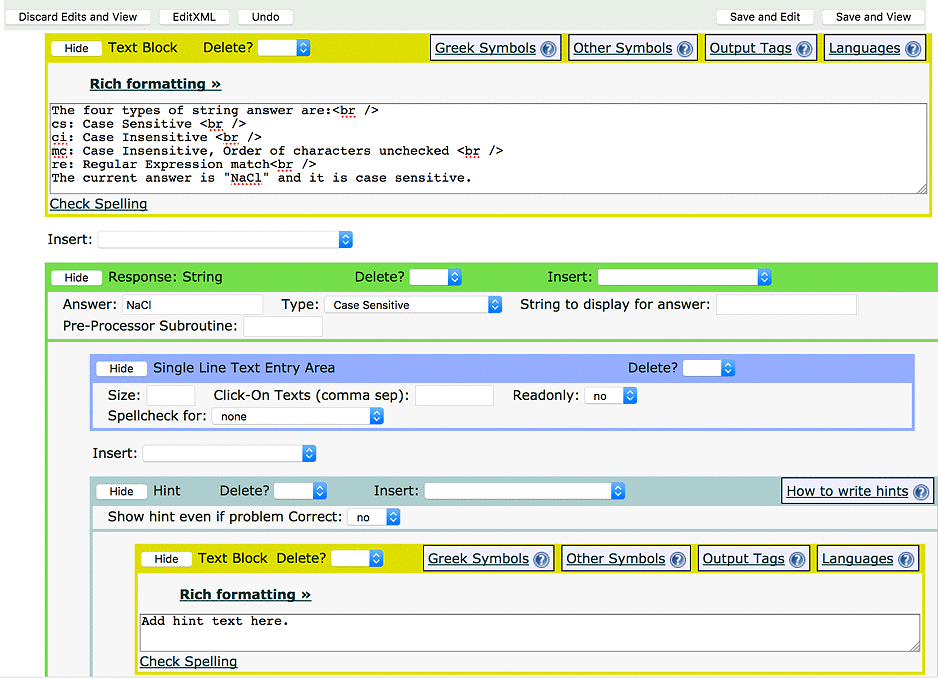
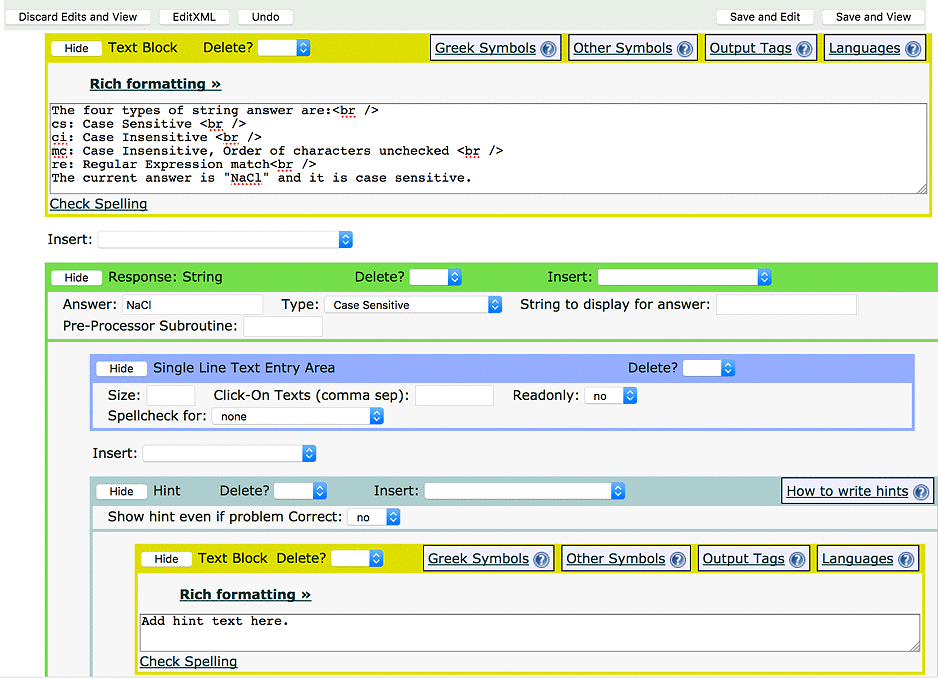
Figure 1: String Response Editor
You should see the String Response editor page open up, which should look
something like what you see in the figure  .
.
- Clear the text from the Text Block at the top of the problem, and
type in your problem.
- In the Answer Box, type the correct answer.
- Select the answer condition from the drop-down. There are three cases to
choose from:
- cs: This means "Case Sensitive". For example, this is useful
in chemistry, where HO and Ho are completely different answers. The student must match the case of the answer.
- ci: This means "Case Insensitive". The system does not use
the case of the letters to determine the correctness of the answer. If the
correct answer is "car", the system will accept "car", "CAR",
"Car", "caR", etc.
- mc: This means "Multiple Choice". The student's answers must
contain the same letters as the question author's, but order is unimportant.
This is usually used to give a multiple choice question in the question's
Text Block, which may have several correct parts. If the author
sets the correct answer as "bcg", the system will accept "bcg",
"cbg", "gcb", etc., but not "bc" or "abcg".
It is conventional to inform the students if the problem is case sensitive,
or that the order of the answers doesn't matter.
- Optionally, locate the Single Line Text Entry Area block and set
a length in the Size box. This will only affect the size of the box on the
screen; if you set the box size to 2, the student can still enter 3 or more
letters in their answer.
- Scroll down to the Hint element, and type some text that will help
students when they answer incorrectly, or delete the hint by setting the
Delete field to Yes.
- Click the Submit Changes button.
 LON-CAPA Help
LON-CAPA Help LON-CAPA Help
LON-CAPA Help . This is a "problem" resource
so the URL must end in ".problem".
. This is a "problem" resource
so the URL must end in ".problem".
 ,
select String Response Problem, and click the New Problem
button.
,
select String Response Problem, and click the New Problem
button.
 .
.